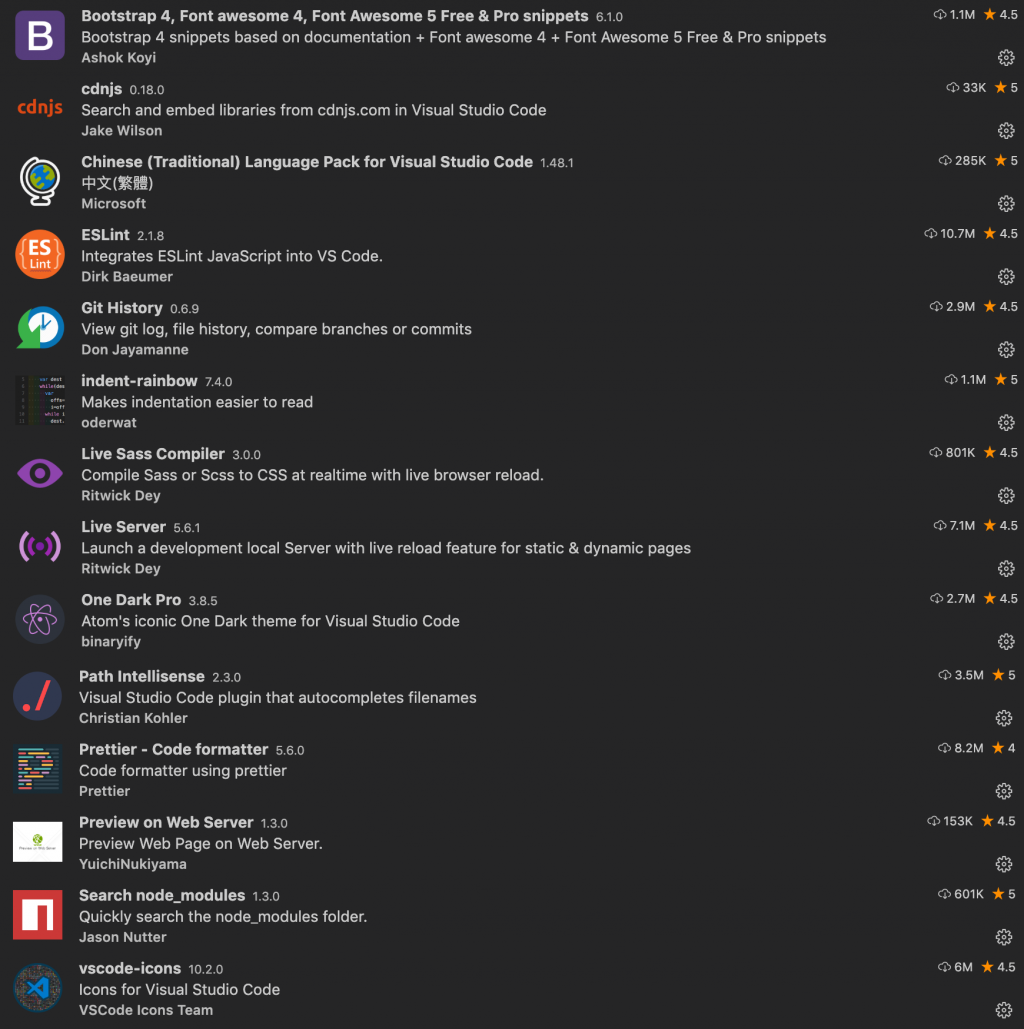
⧕ indent-rainbow
增加視覺舒適度,顏色區分上更加美觀
⧕ One Dark Pro
美化編輯器外觀
⧕ vscode-icons
icon 主題
⧕ Chinese (Traditional) Language Pack for Visual Studio Code
切換成繁體中文
⧕ Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pr
Bootstrap 4 插件
⧕ cdnjs
按下 F1,輸入 cdnjs,快速查找cdn
前端資料庫:http://cdnjs.com/
⧕ ESLint
修正程式碼、統一符號,貼心提高準確度
⧕ Live Server
按下下方的 Go Live,預覽網頁
⧕ Preview on Web Server
在電腦上螢幕顯示網頁預覽
⧕ Live Sass Compiler
擴充功能支援即時編譯 Sass 成 CSS
⧕ Path Intellisense
輸入路徑的時候如果可以自動補齊剩下文字
⧕ Prettier - Code formatter
協助存擋時,自動規格化程式碼
⧕ Git History
Git 版本控制